محال است که برنامهنویس و طراح صفحات وب باشید و با زبان CSS آشنا نباشید. این زبان یکی از کاربردیترین ابزارها به منظور طراحی صفحات وب است. به وسیله زبان HTML میتوان بدنه اصلی و ساختار صفحات وب را ایجاد کرد، اما جذابیت ظاهری از مهمترین فاکتورهایی است که نظر کاربران را به یک وبسایت جلب میکند.
اگر بدنه و ساختار یک سایت منحصر به فرد و عالی باشد، اما از جذابیت ظاهری خاصی برخوردار نباشد، بیشتر کاربران این سایت را ترک خواهند کرد و دیگر تمایلی به استفاده از امکانات آن نخواهند داشت. اینجاست که زبان CSS وارد میدان طراحی صفحات وب میشود و با افزودن المانهای جذاب گرافیکی مختلف به زیبایی صفحات وب میافزاید. در واقع این زبان با ایجاد تغییراتی در فرمت صفحات و همچنین اضافه کردن المانها و عناصر مختلف به آنها، این صفحات را تبدیل به صفحاتی پویا میکند که از دید کاربر جذابیت زیادی دارند. در این مطلب قصد داریم به صورت کامل در مورد زبان CSS صحبت کنیم. همراه ما باشید.
زبان CSS چیست؟
از زبان CSS به منظور ایجاد تغییرات یا اضافه کردن ویژگیهای ظاهری در محتوا و اطلاعات سایتها استفاده میشود. این زبان را میتوان به عنوان متداولترین زبان در طراحی وبسایت به شمار آورد. بیشتر کدنویسهایی که میخواهند وارد بازار کار طراحی صفحات وب شوند، باید تسلط نسبی به زبان CSS پیدا کنند چرا که این زبان بخش جدانشدنی دنیای طراحی وب است. پشتیبانی زبان سی اس اس از اسکریپتهای مختلف مثل plain XML، SVG و XUL به افزایش جذابیت آن میافزاید و کاراییاش را بیشتر میکند.
در حالت کلی زبان CSS باعث میشود تغییراتی ظاهری در سایت مثل تغییر رنگ پس زمینه، فونت، تصاویر و … ایجاد کنید. CSS ارتباط کاربران با سایت را تقویت میکند و احساس خستگی او را کاهش میدهد. وبسایت را میتوان مثل یک خانه در نظر گرفت؛ اگر این خانه از تمام امکانات عالی و منحصر به فرد برخوردار باشد اما از دکوراسیون زیبایی بهرهمند نباشد، کمتر کسی تمایل دارد که در آنجا زندگی کند. حالا یک سایت هر چقدر هم ارزشمند باشد اما روی دکوراسیون و طراحی آن کار نشود، کمتر کسی تمایل به استفاده از آن را خواهد داشت. به همین دلیل کدنویسها از زبان CSS استفاده میکنند تا دکور و طراحی یک سایت را بهتر کنند.
با سی اس اس میتواند به جسم و روح بیجان یک سایت جانی دوباره ببخشید و آن را زنده کنید. هر چه پویایی یک سایت به وسیله زبان CSS بیشتر باشد، بازدید آن هم افزایش مییابد و در نهایت درآمد بیشتری از آن مالک سایت میشود. زبان CSS مکل زبان HTML است؛ این دو زبان شاه کلید ورود به دنیای طراحی وب هستند. اگر نتوانید HTML و پس از آن CSS را به خوبی یاد بگیرید، فراگیری دیگر زبانهای کدنویسی تحت وب سخت و مشکل خواهد بود.
سی اس اس به وجود آمد تا تمام نقاط ضعفی که اچ تی ام ال دارد را بپوشاند و در این وظیفه موفق عمل کرد و حالا همه طراحهای صفحات وب از این زبان به منظور تکمیل کدهای HTML خود استفاده میکنند.
Css مخفف چیست؟
کلمه CSS مخفف عبارت Cascading Style Sheets و به معنای برگههای آبشاری است.
CSS چگونه کار میکند؟
برای اینکه بفهمید زبان CSS چگونه کار میکند، بگذارید مثالی به غیر از خانه بزنیم. بدن انسان از استخوانها، گوشت، رگ و ماهیچههای مختلفی ایجاد میشود. اگر تمام اینها را به عنوان HTML بدانیم، موها، حالت صورت، فرم و شکل بدن و … که به زیبایی آن میافزایند، حکم CSS را دارند. کدهای CSS به شما کمک میکنند تا با خلاقیت خود بتوانید بدنه و فرم اصلی یک وبسایت را جلا دهید و آن را زیباتر کنید.
دنیای وب بدون CSS مثل خانهای بدون دکوراسیون یا بدن انسان بدون زیباییهای ظاهریاش است. شاید با همین دو مثال بتوانید تصور کنید که چقدر دنیای وب بدون CSS میتوانست زشت و ناخوشایند باشد. یک کدنویس با اعامل کدهای مختلف CSS روی سایت کمک میکند تا ویژگیهای ظاهری آن ارتقا پیدا کنند.
کدهای زبان CSS به ترتیب و از اولین کد تا آخرین کد اجرا میشوند. کلمه Cascading که به معنی آبشاری است نیز به همین نکته اشاره دارد. برای اینکه کدهای سی اس اس را اجرا کنید، نیاز است تا یک فایل خارجی بسازید و از طریق آن تغییراتی را که میخواهید در وبسایت به وجود آورید. زبان CSS ارتباطی با نحوه کارایی و عملکرد وبسایتها ندارند و جزو زبانهای فرانتاند یعنی زبانهایی که فقط با طراحی بصری وبسایتها سر و کار دارند، به شمار میرود.
انواع نسخههای CSS
نسخههایی مختلفی از زبان CSS از زمان تولد آن تا به امروز منتشر شد که هر کدام کارایی و ویژگیهای خاص خود را داشتند. اولین زبان CSS که نسخه بود در دسامبر سال ۱۹۹۶ منتشر شد. این نسخه در واقع به وسیله سازمان W3c یا سازمان کنسرسیوم تعیین استانداردهای وب وارد دنیای طراحی صفحات اینترنتی شد. در واقع این سازمان برای این نسخه از CSS کاراییهای مختلفی مثل تعیین نوع فونت، تراز متن ها، ایجاد حاشیه و … را در نظر گرفت.
CSS2
در سال ۱۹۹۸ نسخه CSS2 وارد دنیای طراحی وب شد. بسیاری از مشکلاتی که کدنویسها برای طراحی صفحات وب با آنها رو به رو بودند توسط این نسخه رفع میشد. از جمله امکانات نسخه CSS2 میتوان به سلکتورهای بیشتر، ایجاد کادر برای در بر گرفتن المانهای متنوع و … اشاره کرد.
CSS3
CSS3 نیز با قابلیتهایی بیشتر از CSS2 وارد میدان شد. با این نسخه از CSS طراحان میتوانست حتی برای متنها سایه هم در نظر بگیرند و این یعنی امکان ایجاد تغییرات اهری بیشتری در وبسایتها داشتند. از جمله دیگر امکانات CSS3 میتوان به ایجاد حاشیههای گرد، مشخص کردن مقدار وضوح المانهای مختلف سایت، متنهای چند ستونه و … اشاره کرد. خالی از لطف نیست که بگوییم بین نسخه CSS2 و CSS3 یک نسخه دیگر از CSS به نام CSS2.1 ایجاد شد که این ورژن ایرادات نسخه ۲ را برطرف میکرد.
CSS4
در نسخه CSS4 امکاناتی کاربردی برای طراحان قرار دارد که به وسیله آن میتوانند جذابیت صفحات وب را افزایش دهند. مثلا در این نسخه امکان بارگذاری وبسایتها برای هر دستگاهی با هر نوع اینترنتی فراهم شد. در گذشته کاربرانی که صفحه نمایششان بزرگ بود، مشکلاتی در بارگزاری صفحات وب داشتند که این مشکل از طرف W3c با این قابلیت برطرف شد.
کاربردهای زبان CSS
یکی از مهمترین کاربردهای زبان CSS ایجاد تمایز بین کدهای ساختاری سایت با کدهای ظاهری آن هستند. این اتفاق موجب افزایش سرعت بارگذاری سایت میشود و تجربه مطلوبتری در استفاده از وبسایتها برای کاربران به وجود میآورد. همچنین از آنجا که زبان CSS کدهای ظاهری را از کدهای ساختاری جدا میکند، دسترسی راحتتری برای کدنویس به وجود میآورد و او در زمان سریعتری میتواند کدهایی که میخواهد را پیدا و ویرایش کند. این اتفاق از ایجاد پیچیدگی یا سردرگمی در روند کار کدنویس جلوگیری میکند و نمیگذارد که او چندین کار تکراری را به صورت مداوم در طراحی صفحات وب انجام دهد.
یکی از مهمترین کاربردهای زبان CSS ریسپانسیو کردن صفحات است. با این زبان شما میتوانید پس زمینه یک سایت را تغییر دهید و در آن ویژگیهای ظاهری جذاب تری به وجود آورید. با زبان CSS به راحتی میتوانید محل جایگیری یک المان به منظور طراحی بهتر سایت را تعیین کنید؛ مثلا اگر قصد قرار دادن متن در یک جای خاص از صفحه سایت را دارید، با استفاده از کدهای CSS میتوانید این کار را انجام دهید.
چیدمان نوشتهها به راحتتر خواندنشان و همچنین ایجاد زیبایی بیشتر در صفحه کمک میکند و به همین دلیل با زبان CSS میتوانید نحوه چیدمان آنها را تعیین کنید. قطعا وجود فاصله مشخص بین المانهای مختلف سایت به جذابیت بصری آنها میافزاید، پس CSS در این زمینه هم به کدنویس کمک میکند تا این فاصله را مشخص کند. ایجاد سبکهای مختلف نوشتاری و تغییرات روی حاشیه عناصر نیز از جمله دیگر کاربردهای زبان CSS است.
ساختار کدهای CSS چگونه است؟
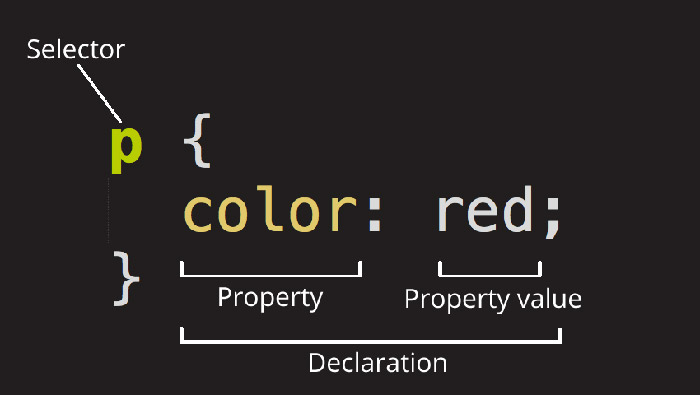
ساختار کدهای CSS از دو بخش Selector یا انتخاب کننده و Declaration یا بلاگ اعلان ایجاد میشود. در زیر به بررسی هر کدام از این بخشها میپردازیم:
بخش Selector یا انتخاب کننده
برای ایجاد تغییرات در بخشی از کدهای HTML باید یک تگ را انتخاب و سپس تغییراتی که میخواهید را به وسیله CSS روی آن اعمال نمایید. سلکتورها شامل چند بخش مختلف هستند که در زیر بررسیشان میکنیم:
- انتخاب کننده عنصر: با این سلکتور میتوانید تگی که مد نظرتان است را انتخاب کنید و روی آن تغییراتی به وجود آورید
- انتخاب کننده آیدی: بر خلاف انتخاب کننده عنصر، از انتخاب کننده آیدی به منظور اعمال تغییرات روی چندین تگ استفاده میشود. در واقع در این روش برای تگهای ویرایشی آیدی در نظر میگیرید و سپس در فایل ویرایشی CSS خود تغییرات را روی آیدی اعمال میکنید
- انتخاب کننده کلاس: با ایجاد کلاس، میتوانید مجموعهای از تگهایی که صد اعمال تغییرات روی آنها دارید را کنار هم قرار دهید. پس از این میتوانید ویرایشهایی که میخواهید را روی کلاس مورد نظرتان در فایل CSS اعمال کنید.
بخش Declaration یا بلاگ اعلان
به وسیله Declaration میتوانید نوع استایل تگها را مشخص کنید. برای اینکه از بخش بلاگ اعلان استفاده کنید، نیاز به وارد کردن دو داده مختلف به نام “ویژگی” و “مقدار” دارید.
مزایای زبان CSS
مزیتهای زبان CSS هر کدنویسی را مجاب میکنند تا از این زبان برای ویرایش صفحات وب خود استفاده کند. در زیر به بعضی از این مزیتها اشاره میکنیم:
- گزینههای زیاد برای طراحی صفحات وب
- کدهای ساده و سبک
- بارگیری با سرعت بیشتر
- مطابق با قوانین SEO به منظور بهینهسازی وبسایت برای موتورهای جستجو
- دسترسی راحت و ساده به کدهای صفحات وب
معایب زبان CSS
با وجود تمام مزیتهایی که گفتیم، اما نمیتوان از عیبهای زبان CSS چشم پوشی کرد. به برخی از مهمترین مشکلات این زبان در زیر اشاره میکنیم:
- CSS در مرورگرهای مختلف ممکن با عملکرد و کاراییهای مختلفی خود را نشان دهد که این ویژگی دردسرهایی برای کدنویسها به همراه خواهد داشت
- CSS یک زبان منبعباز است و ممکن است به همین دلیل کدنویس گاها ناخواسته تغییراتی را روی ظاهر سایت به وجود آورد که تاثیراتی منفی دارند
- به دلیل منبع باز بودن این زبان کسانی که به اندازه کافی به امکانات یک سایت دسترسی دارند میتوانند تغییرات مورد نظرشان را روی آن اعمال کنند و مشکلات مختلفی به وجود آورند. در واقع این یک ویژگی نامطلوب امنیتی در CSS است
- از همه نسخههای CSS در حال حاضر استفاده میشود و این کمی برای کدنویسها سردرگمی به وجود میآورد. توسعهدهنده این زبان میتوانست تنها یک نسخه از آن را منتشر کند اما با وجود نسخههای مختلف، نه تنها سردگرمی کدنویسها بلکه حتی مرورگرها را هم بیشتر کرد
جمعبندی
هر آنچه نیاز بود در مورد زبان CSS بدانید را در این مطلب با شما به اشتراک گذاشتیم. حالا میدانید که زبان CSS چقدر مفید و پرفایده است و حتی با وجود عیبهایی که دارد، باز هم از آن به منظور طراحی گرافیکی سایتهای مختلف استفاده میکنند. این زبان حکم کیف لوازم آرایشی وبسایتها را دارد که انواع لوازم آرایشی را در خود جای میدهد و کدنویس نیز آرایشگری است که باید از لوازم مناسب برای هر سایت استفاده کنید تا نهایتا به موجب افزایش زیبایی بصری آن شود.
زبان CSS با نسخههای مختلف خود حالا در کنار زبان HTML به عنوان یکی از اصلیترین بخشهای طراحی وبسایت به شمار میرود و یک کدنویس و طراح سایت باید حتما به آن مسلط شود تا بتوانید با اضافه کردن، ویرایش یا حذف بعضی از کدها موجب افزایش زیبایی یک سایت شود. بدون CSS دنیای وب آنقدر که باید گسترش پیدا نمیکرد و کاربران هم جذب آن نمیشدند. بخش زیادی از بازدیدهای وبسایتها و ماندگار شدن کاربران در سایتها بستگی به نحوه استفاده کدنویس از کدهای CSS دارد. به همین منظور کدنویس باید تسلط کافی به این زبان پیدا کند تا بتواند تغییراتی به منظور ساختاریافته کردن وبسایت در آن به وجود آورد.